Table of Contents
In this blog post:
- StackBlitz Support
- NEW: Pattern Support for
targetDefaults - NEW: Individual Targets Can Now Opt Out of Parallelism
- Experimental: Gradle Test Atomization
- Support for React 19 (rc) and Angular 18.1
- NEW: Nx Cloud Hobby Tier
- Automatically Update Nx
- Monorepo World Conference Speakers to Be Announced Soon!!
StackBlitz Support!!
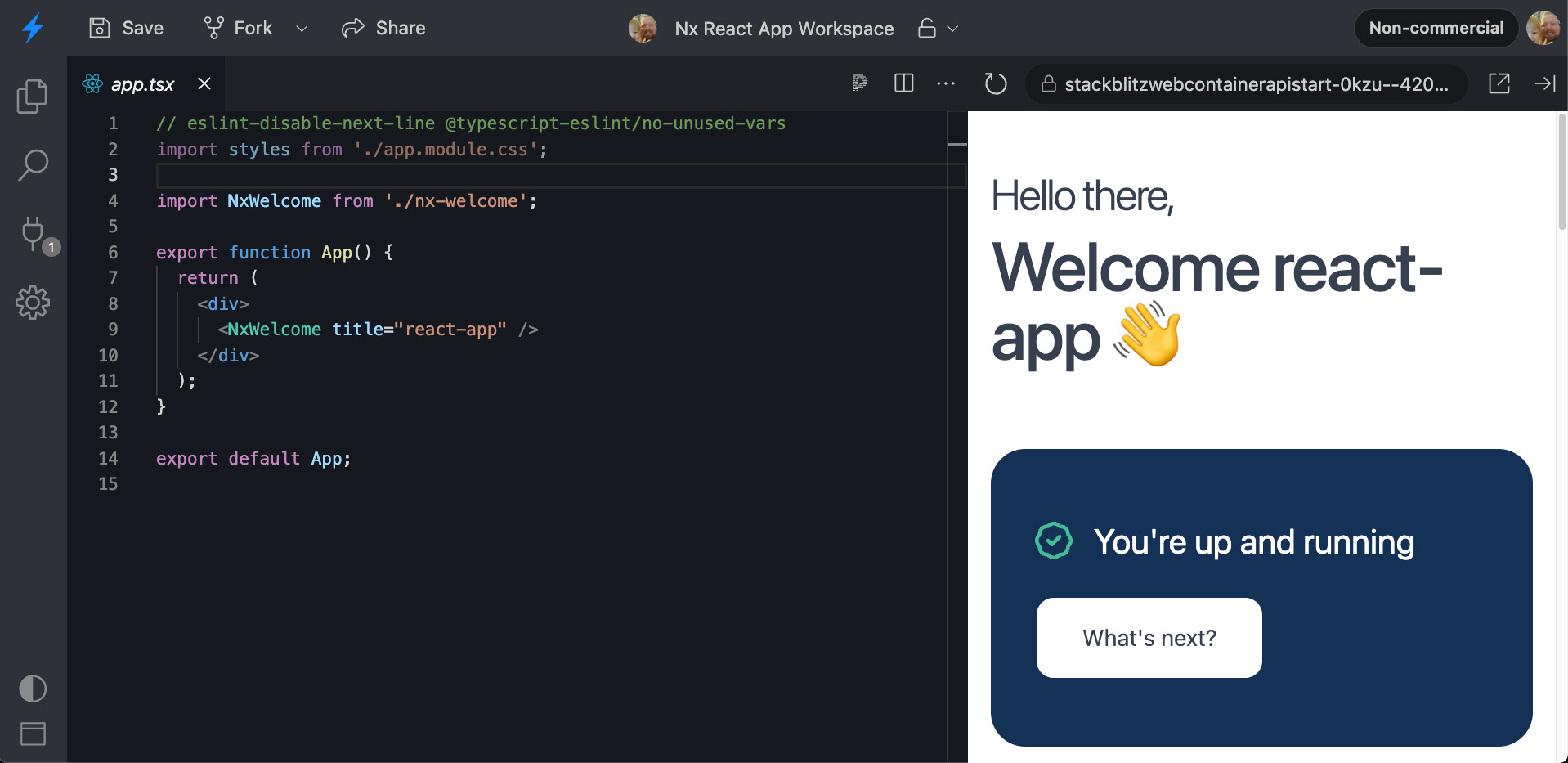
Nx now has support for Stackblitz. This means that you can create a StackBlitz with a whole Nx Workspace inside of it and run all Nx capabilities from their embedded terminal.
Check out the example above - you can use the standard command in the terminal:
❯
> nx serve react-app
to develop your application inside of the stackblitz.
We're excited for this as it opens up many interesting use-cases, including easier ways of sharing examples, better opportunities for reproduction of issues or bugs, and potential for us to use embedded examples in our documentation in the future.
Web Assembly (or WASM) is the underlying technology being used here, so in addition to stackblitz any other tools built on a node context should now work as well.
NEW: Pattern Support for targetDefaults
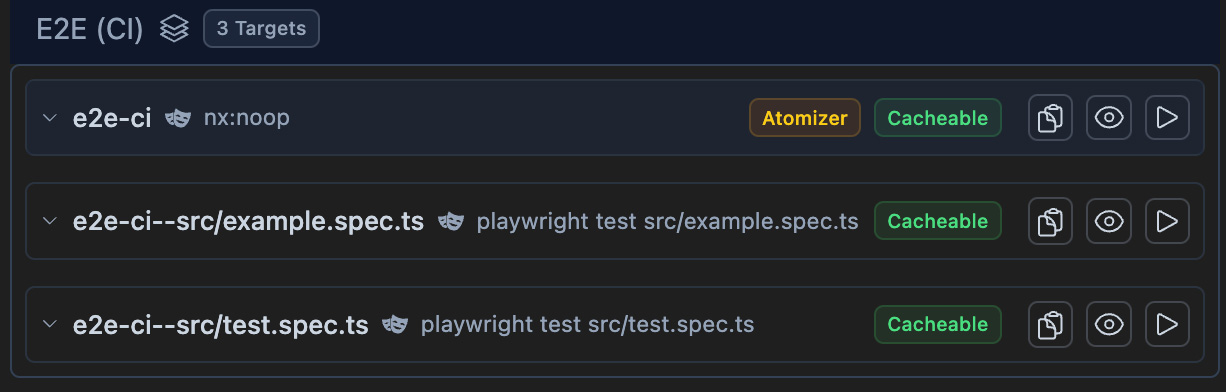
When using the Atomizer features of plugins like @nx/playwright and @nx/cypress, you end up creating tasks with dynamic but predictable names.

Notice how the e2e-ci--src/example.spec.ts and e2e-ci--src/test.spec.ts tasks here are created by the @nx/playwright plugin based on the playwright spec files present in your workspace.
We've now added pattern matching to targetDefaults task names as a way to target these dynamic tasks.
The following will set all such tasks to depend on their build task:
1{
2 "targetDefaults": {
3 "e2e-ci--**/*": {
4 "dependsOn": ["build"]
5 }
6 }
7}
8Note that our plugins will set sensible configurations here out of the box when creating new workspaces using our generators.
Read more about reducing configuration with targetDefaults and how you can define task pipelines with targetDefaults.
NEW: Individual Targets Can Now Opt Out of Parallelism
One of our goals in changing the landscape of CI is to make CI more declarative - defining the what rather than the how.
Unfortunately, to accomodate for port collisions on end-to-end test, we've long adjusted our generated ci script to look like this:
1- run: npx nx affected -t lint test build
2- run: npx nx affected --parallel 1 -t e2e-ci
3This is unfortunately more imperative, as we are starting to give instructions on how to run and order your CI, rather than defining what to run in our CI. In addition, these instructions will still run lint, test, and build targets first and wait until they all complete before then running e2e-ci - which leaves some inefficiencies on the table.
To address this, all tasks now support a parallelism property. By setting this property to false, you can now inform the Nx task runner to not attempt to run a certain task in parallel. This way we can define parallelism as a property of a task, and move our task running to be more declarative again.
Both our @nx/playwright and @nx/cypress plugins will now set targetDefaults for atomized tests to turn off parallelism from now on:
1{
2 // ...
3 "targetDefaults": {
4 "e2e-**/*": {
5 // ...
6 "parallelism": false
7 }
8 }
9}
10This way we can simply run the command:
❯
> nx run-many --targets=lint,test,e2e-ci,build
And in CI, Nx Agents will allow all tasks to run in parallel on the same machine, except for the atomized end-to-end tasks, which will only run in isolation.
Learn more about how you can Parallelize Tasks Across Multiple Machines Using Nx Agents:
Experimental: Gradle Test Atomization
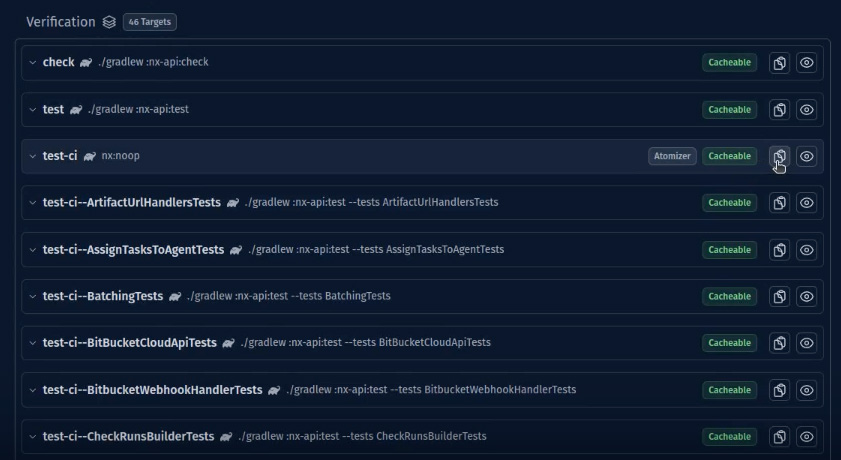
Our new @nx/gradle plugin now supports Test Atomization out of the box.

This means that as you add tests in your gradle projects, we'll automatically create a new task for each test class, allowing you to distribute the execution of these tasks in your CI pipeline, just like with our @nx/playwright and @nx/cypress plugins.
Support for React 19 (rc) and Angular 18.1
Nx 19.5 adds support for the React 19 release candidate and updated our Angular package to support the latest Angular minor version: 18.1.
When using our @nx/angular package, we'll automatically update you to the latest angular version when you run our migration. Using the --interactive flag you can choose to opt in or out of the latest Angular version:
❯
> nx migrate latest --interactive
❯
✔ Do you want to update to TypeScript v5.5? (Y/n) · true
❯
✔ Do you want to update the Angular version to v18.1? (Y/n) · true
❯
Fetching @angular/core@18.1.2
❯
NX The migrate command has run successfully.
Our @nx/react package will now create new React applications using version 18.3, and we now support the new experimental reactCompiler. Users can install the babel-plugin-react-compiler package and you can follow this guide for how to enable it with Nx.
Note that due to the extent of breaking changes coming with React 19, we will not be providing a automated migration to React 19 via nx migrate.
Automatically Update Nx
As always - updating Nx and its plugins is easy as we ship an automated migration command.
❯
npx nx migrate latest
After updating your dependencies, run any necessary migrations.
❯
npx nx migrate --run-migrations
NEW: Nx Cloud Hobby Tier
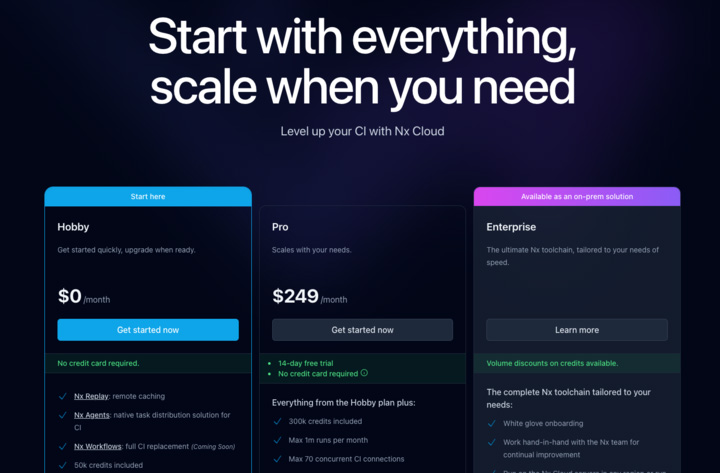
Our new expanded Hobby Tier now adds trial support for all features AND includes credits to run Nx Agents.
Sample the entire suite of features to see its impact on your organization. Start with everything, scale when you need more.
Checkout the plan details page for more info, and see how Nx Cloud can help you!
Monorepo World Conference Speakers to Be Announced Soon!!
The Monorepo World conference is coming up soon on October 7, 2024 at the Computer History museum in Mountain View, California.
Get your tickets now, consider requesting access to the invite-only Enterprise Summit on October 8, and be sure to stay tuned as we'll be announcing speakers soon!